8 Best HTML Editors to Use in 2023 – If you are starting out in the world of web development, sooner or later you are going to have to edit a file with an .html extension.
You can modify the HTML files with any text editor no matter how simple it is.That is, you can even work with the notepad that comes installed by default in your operating system, but as you can imagine, this is not the best way to do it.
If you really want to start going professional,there are specialized editors that I highly recommend you start using.
Using editors focused on modifying source code, you will improve your productivity,in addition, code editing will be much simpler and you will be able to detect syntax errors much faster and more efficiently.
Currently there are an infinite number of HTML editors. To make it easier for you to choose between all of them, in this post I am going to mentionthe best HTML editors that you can use.
You will also know the different types that exist,in this way, you will be able to see different types of editors and choose the one that best suits you and your project.
Table of Contents
What is an HTML editor?
An HTML editor is a software that makes it easy to edit code byproviding different tools and functionality. Such features can range from syntax highlighting to code autocompletion.
In addition, these editors will not only be useful for editing HTML code,but they are also really useful for editing CSS code or working with programming languages such as PHP or Javascript.
It should be added that even if you are not thinking of creating a website completely from scratch, the use of a professional editor will also be very useful if you use some type of CMS or Content Management System.
For example, if you use a CMS like WordPress, you probably need to connect to your WordPress Hosting and edit a plugin or template file.
Types of HTML editors
Two large groups can be defined when we talk about types of HTML editors.
The choice of one type or another will depend to a large extent on your knowledge of the HTML markup language.
Both groups have website building tools, but you’ll find that their approach to creating HTML code is very different.
WYSIWYG Editors vs Plain Text Editors
WYSIWYG Editors

With this type of editoryou will be able to modify your HTML code in a visual way,without the need for you to have technical knowledge about HTML.
They usuallyprovide a visual editor that is based on dragging components and allows you to see the result in real time.In fact, its initials are the acronym for What You See Is What You Get, which in Spanish would mean ‘what you see is what you get’.
Although a priori, it may seem to you that they have great advantages over a plain text editor, the truth is that they also havemultiple disadvantages.
One of the most noticeable disadvantages is the quality of the code they provide.In addition, you do not have control over the code that the components will generate. Although with the passage of time, they have been improving this aspect.
In particular, I do not recommend this type of editor,it is preferable that you spend time learning the HTML markup language and start using plain text editors.Although if you do not have any knowledge about it, and you are not very clear about what HTML is , they can be useful.
These softwarescan be suitable as starter tools or if you are only interested in creating a simple landing page without breaking your head.
Some quick examples within this group would be, Dreamweaver, Froala or Setka Editor
Plain Text Editors
These types of editors are focused on modifying the source code without frills,that is, you will not find visual builders or drag-and-drop tools that generate the code automatically.
They are used by professionals in the sector such as web developers.Personally, I think that within this type are the best HTML editors that you can use to modify your code.
At first it may seem that they are much more tedious to work with, compared toWYSIWYGeditors, but once you start to get used to their environment, you will see that it is really worth starting to use them.
Make it clear thatyou don’t need to be a programmer to use these programs and take advantage of the potential they offer.Even if you are thinking of developing a simple web page, it is highly recommended that you use them to modify your code.
These programs often offer useful default features such as syntax highlighting, code autocompletion, and debugging tools.
Most of this softwarecomes with what we call extensions or plugins, which allow you to install additional features. Thanks to this,you can fully customize its features, getting a tool adapted to your work needs.
The best HTML editors
Now that you know the types of editors that exist, it is time for me tomention some of the best HTML editors that you can find today.
Choosing one editor over another will depend on different factors such as personal taste or the characteristics of the projects you work with.
So, whether it is to create the parts of your website or modify any CMS file that you use, in this list you will find different options that you can include in your workflow.
What is the best HTML editor?
Visual Studio Code
This is undoubtedlyone of the most widely used editors today.Personally this editor is the one I use daily.It is open source and stands out for its performance and versatility.
Behind Visual Studio Code is the Microsoft team.It is available for different operating systems, such as macOS, Linux, and Windows.
One of the strong points of this HTML editor are its extensions.Through the extensions you can provide additional functions so you can fully customize your HTML editor.
You have extensions likeLive Serverthat will refresh the web page of the browser every time you save or modify the code.Prettieris another extension that helps when formatting code. On the other hand,CSS Peekallows you to view the CSS rules that affect your HTML document without having to go to the CSS file in question.
How do you see the possibilities offered by this editor through its extensions are almost endless.
I would like to clarify a frequent confusion that usually occurs when talking about this text editor. There is other software calledVisual Studio, also from Microsoft.
The main difference between Visual Studio Code and Visual Studio is that the latter is an IDE (Integrated Development Environment), which implies that it is more focused on working with entire projects, especially with languages that require code compilation. This makes it heavier so it has worse performance.
Notepad++
This editor is the most common when starting to use a source code editor.It’s straightforward and simple, so it can be a great option when choosing your first HTML editor.
It is open source, and like the other editors that I have mentioned before,it has the possibility of expanding its functionalities through plugins or extensions.
Some of the most used extensions are, for example,TextFxthat assists in the auto-closing of tags, as well as adding other features that will improve your productivity.
Another widely used extension isPreview HTMLwhich, as its name suggests, previews a preview of the web page you are editing in the browser.
This free software is available for Linux and Microsoft. So if you are a macOS user you will not be able to access it.
Atom

I want to briefly mention this open source editor, which at its launchstood out thanks to its integrated Git version control.
It has been one of the most used editors in recent years and you may still find it in some recommendations, butI do not recommend it for a simple reason.
Unfortunately, this Github-developed editorwill no longer be supported in December 2022.
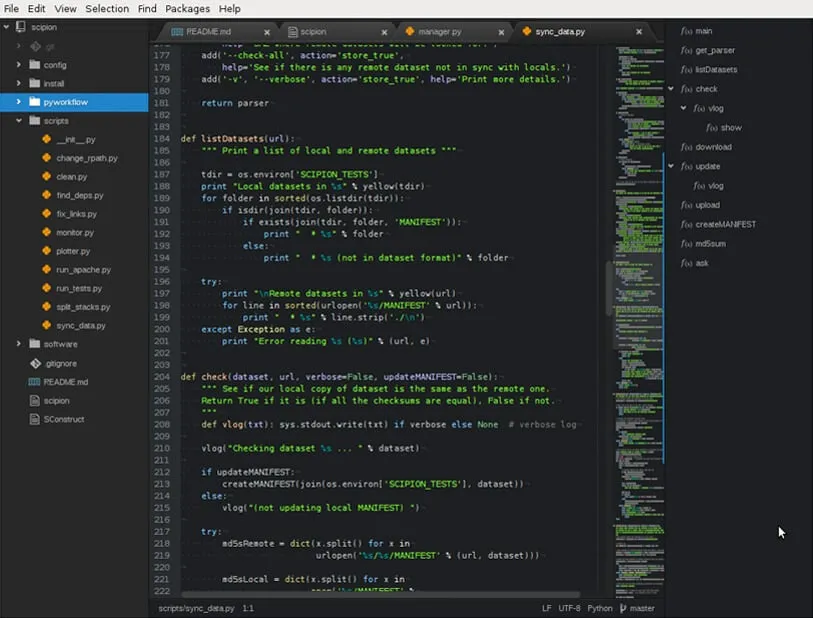
Sublime Text
This editor emerged in 2008, andis currently one of the most widely used and highly valued text editors by professionals in the sector.
Like Visual Studio Code , itstands out for the extensions it has.Although the management of these extensions is slightly more complex to manage.
To manage the extensions in Sublime Text you must install Package Control since it does not come by default.Its installation is done through the Sublime Text console. Once installed you will be able to make use of the multiple plugins that this editor has available.
I would also highlight its speed,being perfect for editing light projects.In fact, many programmers use it on a daily basis for quick file editing.
Despite the fact that this editor is not free software, it has an evaluation version that does not have an expiration date,so you can use this editor for free. Of course, a notice will appear somewhat recurringly for you to acquire the license, but it does not become annoying in normal use.
Froala
This editor is of theWYSIWYGtype , that is,it has tools to generate the code visually.
Although I have previously told you that I personally am not a fan of the use of this type of editor, I think it can be auseful tool if you do not plan to delve into the HTML markup language.
With this editor you will be able to view the changes that you make in a visual way, you will be able to change fonts, colors, backgrounds, add images… all without having to know HTML.
This editoronly has a paid version witha 30-day trial period. Later you will have to pay a monthly subscription.
PHPStorm
In this case we would be talking about an IDE, that is, it is an Integrated Development Environment.
PHPStorm created by the Jetbrains teamis focused on working with PHP,but it provides integrated tools to work with HTML such as code completion, error detection, structure validation…
It also has plugins that you can install to increase the functions that it includes by default.
In this case, it is paid software,although it has a 30-day trial period so you can try it.
You can download it for macOS, Windows, and Linux operating systems.
It is an excellent option if you are thinking of expanding your knowledge and starting to work with the PHP programming language.
BBEdit
BBEdit is a macOS-only editor.It was created in 1992 focused on working with HTML. Since then it has continued to evolve and is currently compatible with a large multitude of programming languages.
It is designed to focus on web designers and programmers. It has a free version and a paid version that allows you to expand certain functionalities. It alsohas an integrated FTP client.
One of the strengths of this editor is its functionality when it comes to comparing entire projects,visualizing the differences between them in a very simple way and allowing them to be applied from one file to another with just one click.
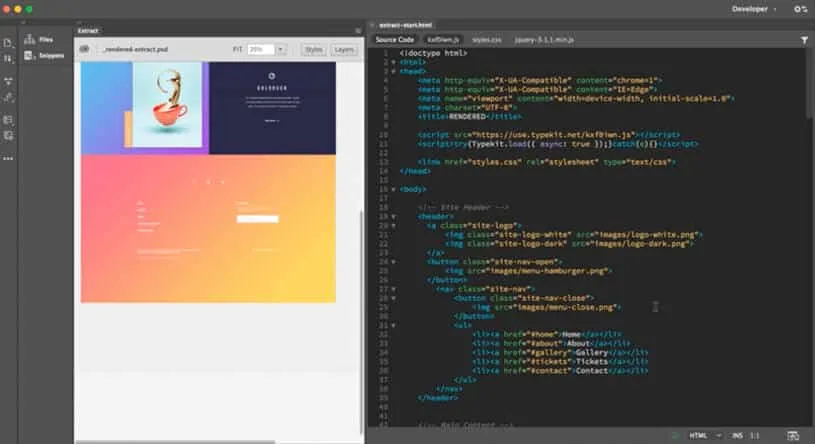
Dreamweaver
Like the HTML editor I mentioned above, this is aWYSIWYG editor.It was very popular on its release and has commonly been used by professionals in the graphic design industry.
Dreamweaver is possibly the best known editor of this type.It supports the editing of languages such as HTML, CSS and JavaScript among others. It has code hints for creating and editing HTML code.
Additionally, you cancreate emails in HTML and it includes a Git panelso you can keep track of the versions of your code.
It is probablyone of the most multifaceted WYSIWYG editorsyou can find, but as I have told you throughout the post, I do not recommend this software if you want to really become a professional in web development.
You can purchase this software through Adobe Creative Cloud.
Conclusion
As you have been able to see, there are multiple options when it comes to choosing the HTML editor that best suits you and your way of working.Going through free HTML editors to paid licenses, some with a more visual focus and others more focused on the field of programming.
The choice of one editor over another will depend on several factors, such as your technical knowledge, the purpose of the use, or the availability of extensions.
To choose the one that best suits you, I recommend that you try several of them.This way you can choose the one that best suits your workflow.
Although if I had to recommend one of them,it would undoubtedly be Visual Studio Code,since it has more than 30,000 extensions, which will allow you to adapt this editor to your needs. If we add to this that we are talking about free software, it does nothing but gain points